Easy Instagram Video Embedding Using HTML5
After Instagram Video was launched, many people created wonderful short films and wanted to share their videos to the world by embedding them in their website.
Sadly, that feature is absent right now on Instagram Video.
The code for the video above is very simple, thanks to the HTML5 video tag. Here’s the instagram video embed code:
<video controls=”” id=”instagram” src=”http://distilleryvesper1-17.ak.instagram.com/0f7a072ad9cd11e2aa0912313817975d_101.mp4″></video>
Yes, that’s all the code there is. Be cautioned though that the HTML5 video tag has just been recently launched too and older browsers do not support it. But what’s the point of using old browsers, right? Just tell your readers to use Google Chrome and they’ll have no problem viewing your embedded Instagram Videos.
Step by Step Guide in Embedding Instagram Videos
I know there is a problem with the embed code above, you have to find the URL of your instagram video so that you can put it in the src or source of the video.
Here’s what you should do:
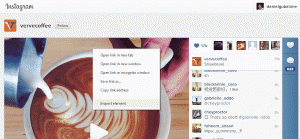
1. Open your Instagram Video in Google Chrome.
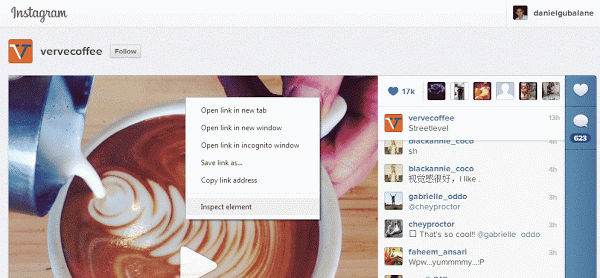
2. Don’t play the video. Right click on it and choose Inspect Element.
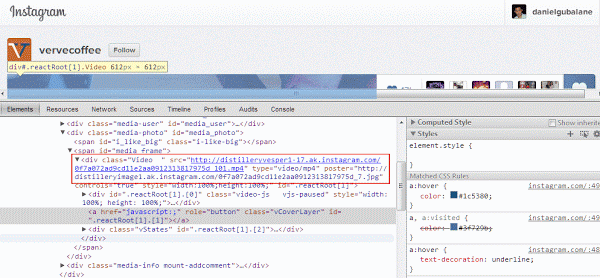
3. Look for the code that starts with <div class=”Video. Copy the value of the src parameter, the one inside the parenthesis.
4. If you can’t copy that, click. That will open a new tab, copy the URL of the new tab and go back to your blog editor or whatever that you’re using in editing your website or blog.
5. Paste the video URL you’ve just copied to the src parameter of the embed code I’ve told you above.
That’s it! You now have your instagram video embedded in your website. Don’t be shy, ask questions in the comments section below.